
En esta clase abordamos la lectura de
Lorenzo Vilches,
La imagen es un texto. Inicia dándonos dos versificaciones de la semiótica:
- Semiótica estructuralista - generada a partir de los estudios franceses e italianos
- Semiótica pragmática - dominada por el área anglosajona.
La semiótica estructuralista ha estudiado los componentes del signo, así como la relación entre los diferentes signos. Hjelmslev habla del signo bajo el concepto de relación, ampliando así su propio campo teórico: el plano del significante se convierte en plano de la expresión y el plano del significado se convierte en plano del contenido. Con esto el signo asume la significación como un acto. qye pone en movimiento dos términos: significante y significado. El resultado de esta unión es el signo. De modo que el lenguaje y toda semiótica se define como una función que liga dos planos solidarios. El valor del signo está determinado por su entorno (Hjelmslev, 1968)
La noción de texto de halla también ampliamente teorizada por la lingüística textual y la pragmática que lo han seleccionado como objeto de análisis. El texto debe ser considerado como el medio privilegiado de las intenciones comunicativas. Se trata de un todo discursivo coherente por medio del cual se llevan a cabo estrategias de comunicación.
El texto es "el trazo de la intención concertada de un locutor de comunicar un mensaje y de producir un efecto" (Schmidt, 1973)
La pragmática se realiza en la lingüística textual, cuyo objeto de estudio es el texto designado en el proceso comunicativo. La teoría del texto tiene como punto de partida el propio acto de comunicación.
Si se reconoce el texto como unidad de comunicación, la unidad pertinente en semiótica no es ni el signo ni la palabra, sino el texto. Para la lingüística, el texto es el signo lingüístico primario.
El texto, como lugar de una producción e interpretación comunicativa es una "máquina semántico-pragmática que pide ser actualizada en un proceso interpretativo cuyas reglas de generación coinciden con las propias reglas de interpretación". (Eco, 1979)
El texto viene después de la expresión oral: es decir, el discurso. Aquí, el texto que se deriva de la unidad máxima que determina el texto. Esto permite que se puedan construir unidades de análisis, como si se tratara de reconstruir la gramática de un texto.
Se trata de interpretar la imagen "como productividad" y destacando en el texto icónico tanto sus propiedades de enunciado como de enunciación. El texto puede ser estudiado como un conjunto de procedimientos que determinan un conjunto discursivo, como una representación semántico sintáctica.
Desde el punto de vista de la lectura de la imagen, un texto puede describirse como una unidad sintáctico/semántico/pragmática que viene interpretada en el acto comunicativo mediante la competencia del destinatario. Un tipo de modelo textual pertinente al análisis de la imagen en el contexto de la comunicación de masas deberá contar con cinco niveles:
- Nivel de la materia de la expresión.
- Niveles propiamente textuales de la imagen o isotopías visuales.
- Los aportes de la teoría de la enunciación y la teoría del discurso.
- Las estructuras narrativas.
- Los niveles de género.
Niveles productivos del texto visual
1. Nivel de producción material de la imagen
Corresponde a la expresión visual. La producción de la imagen aquí se limita a manipular materiales visuales como colores, tonos, líneas y formas todavía no significantes. Es la manifestación material de un texto visual antes de que la sustancia pueda producir una forma concreta de lectura.
2. Elementos diferenciales de la Expresión
En este nivel pueden estudiarse los traos diseñados, los códigos de reconocimiento de las marcas sintácticas y gráficas, tales como el punto, la línea, el círculo, el triángulo. En general, modificaciones estables de formas reconocibles aunque incompletas, anteriores a la coherencia que confiere la unidad textual.
3. Niveles sintagmáticos
El lector se encuentra aquí con operaciones complejas pero separables. Se dan las diversas figuras iconográficas dentro del cuadro de una fotografía o pintura.
5. Niveles intertextuales
Todas las transcripciones en discursos narrativos pueden ser estudiadas como operaciones textuales que actúan como instrumentos multifuncionales. Es descrito como contextual y funciona como una gramática definida en el momento en que el lector debe desambiguar el mensaje del texto que tiene delante de sí.
6. El mecanismo del tópico
Aquí se habla de los mecanismos de coherencia, tanto productivos como interpretativos. Es el trabajo de hipótesis y abducción de un lector o destinatario. Funciona, también como una marca fija de secuencias o sintagmas narrativos amplios como "marca inicial", "intermediaria", "final" y puede ser sintáctica o/y pragmática.
7. El género como mecanismo macrotextual
Es la actualización, precisa y determinada, de una gran superficie de textos visuales caracterizados por un género determinado.
8. Tipologías de géneros
Las tipologías de género son verdaderos mecanismos de funcionamiento social de la comunicación de masas. En este nivel deberían estudiarse los diversos aspectos de la estrategia comunicativa de los géneros.
Coherencia del texto visual
Estudiar la imagen como un discurso visual exige analizar la organización lógico-semántica de las isotopías que aseguran su coherencia tanto en el plano de la expresión como en el del contenido. El concepto de isotopía a sido definido por Greimas como una conceptualización operativa según la cual ésta designa toda iteración de una unidad semiótica. El juego de las isotopías se puede establecer tanto en el plano del contenido como en el plano de la expresión. La relación que se establece entre estos planos constituye una función semiótica.
En el concepto de isotopía se distinguen dos momentos teóricos: el primero se refiere a la iteratividad en una cadena sintagmática de los clasemas que aseguran al discurso-enunciado su homogeneidad.
Estructuras de la imagen
Para Bertin, la unidad elemental de la imagen es la mancha, que está compuesta deespacio y color. La unidad intermedia de lectura se da cuando dos manchas se ponen en relación. Existe una mancha englobante llamada soporte, superficie o fondo. Sus diferencias mínimas pueden ser estudiadas como semas de espacialidad y coloración que constituyen un estrato isotópico que aportan una coherencia mínima en la manifestación del texto visual.
Esta isotopía mínima se constituye en el soporte visual, antes de ser "iconizada", es decir, en un nivle puramente plástico, presignificativo.
El texto visual se forma gracias a una negociación entre diversas variables que determinan la isotopía producida. Una imagen está atravesada por una complejidad isotópica: variables de naturaleza diferente y en permanente interacción. Las isotopías son leídas en un contexto por un lector.
La coherencia discursiva e relación con la imagen supone que se va más allá de la dimensión perceptiva para acceder a la dimensión cognoscitiva. La dimensión congnoscitiva de la imagen, a su vez, es posible porque a través del predominio del código de la semejanza perceptiva se da un contrato enunciativo donde participan ambos polos de la comunicación.
Vilches, Lorenzo. La imagen es un texto. La lectura de la imagen. Paidos: México, 1991. 
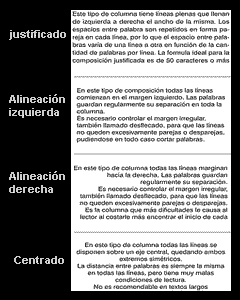
 El texto alineado a la izquierda es el recomendable para textos largos. Crea una letra y un espacio entre palabras muy equilibrado y uniforme. Esta clase de alineación de textos es probablemente la más legible.
El texto alineado a la izquierda es el recomendable para textos largos. Crea una letra y un espacio entre palabras muy equilibrado y uniforme. Esta clase de alineación de textos es probablemente la más legible.
























